vue.js の loop
HTML
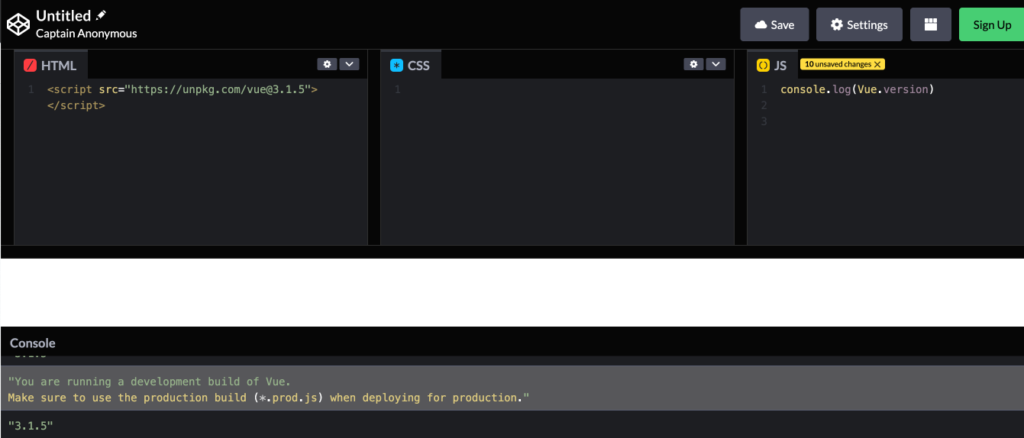
<script src="https://unpkg.com/vue@3.1.5"></script>
<div id="app">
<p v-for="color in colors">{{ color }}</p>
</div>
JS
const app = Vue.createApp({
data: () => ({
colors: ['black', 'white', 'orange']
})
})
app.mount('#app')
結果は以下の通り、loop して値を取得できる