表示非表示を切り替える
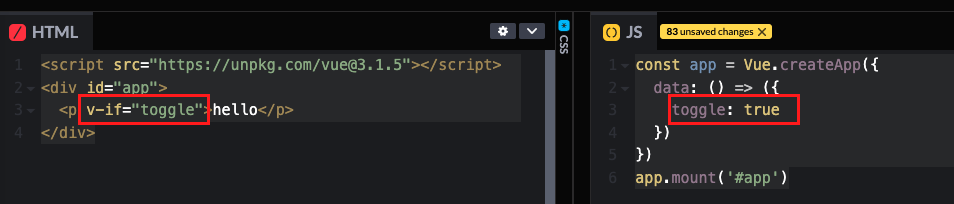
HTML
<script src="https://unpkg.com/vue@3.1.5"></script>
<div id="app">
<p v-if="toggle">hello</p>
</div>
JS
const app = Vue.createApp({
data: () => ({
toggle: true
})
})
app.mount('#app')

表示非表示を切り替える
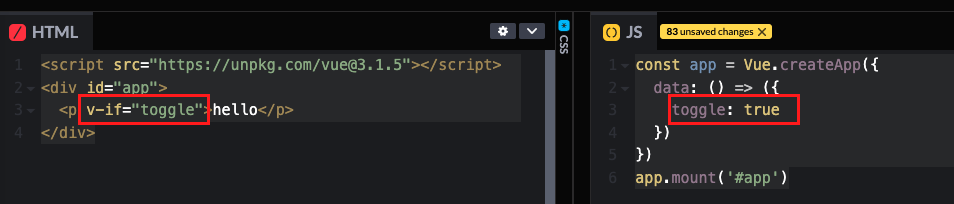
HTML
<script src="https://unpkg.com/vue@3.1.5"></script>
<div id="app">
<p v-if="toggle">hello</p>
</div>
JS
const app = Vue.createApp({
data: () => ({
toggle: true
})
})
app.mount('#app')