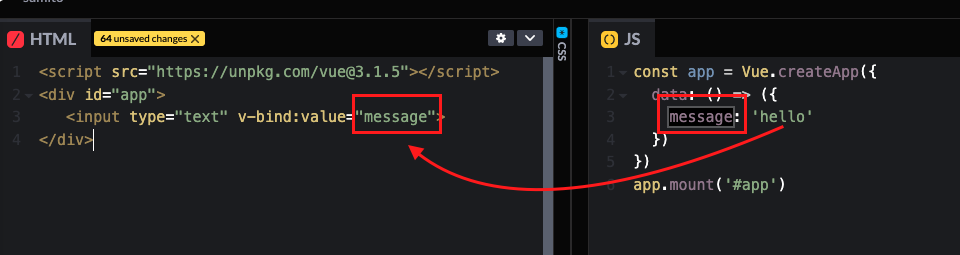
HTML
<script src="https://unpkg.com/vue@3.1.5"></script>
<div id="app">
<input type="text" v-bind:value="message">
</div>
JS
const app = Vue.createApp({
data: () => ({
message: 'hello'
})
})
app.mount('#app')


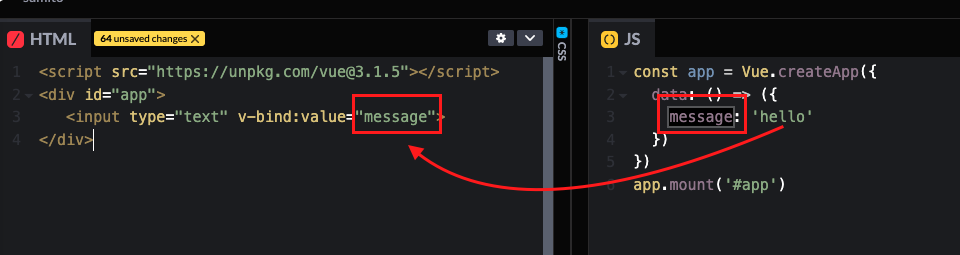
HTML
<script src="https://unpkg.com/vue@3.1.5"></script>
<div id="app">
<input type="text" v-bind:value="message">
</div>
JS
const app = Vue.createApp({
data: () => ({
message: 'hello'
})
})
app.mount('#app')