はじめに
laravelにはtinkerという機能があり、“` php artisan tinker “` コマンドを用いてデータを入れることができる。
前提条件
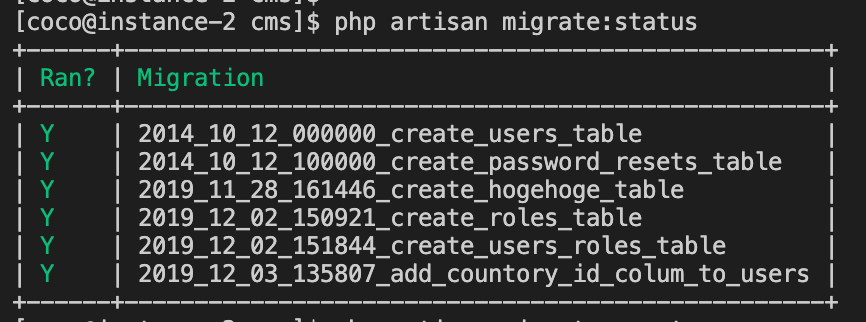
以下のようなテーブルがあったとする
CREATE TABLE `users` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`email` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`password` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL,
`remember_token` varchar(100) COLLATE utf8mb4_unicode_ci DEFAULT NULL,
`created_at` timestamp NULL DEFAULT NULL,
`updated_at` timestamp NULL DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `users_email_unique` (`email`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci
“` app\User.php “` 配下のModele クラスに、
ホワイトリスト形式で入力を受付けさせるようにする。
protected $fillable = [
'name', 'email', 'password',
];
“` fillable “` で宣言されたカラムがホワイトリストとして機能し、これらのカラムにデータの投入が許可される。
逆にブラックリスト形式で制御したい場合は “` guarded “` という変数名を利用する
データ投入
tinkerを起動する
php artisan tinker
Psy Shell v0.9.11 (PHP 7.2.25 — cli) by Justin Hileman
>>>
の画面が出たら、以下の通り投入したいデータを入力
post = App\User::create(['name'=>'tsukada hoge','email'=>'hoge@sumito.jp','password'=>'cccc']);
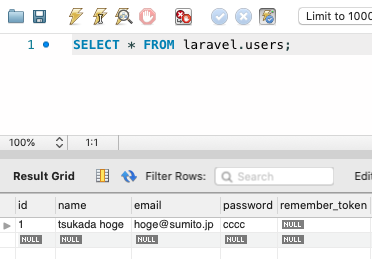
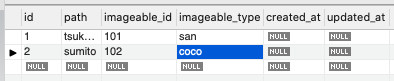
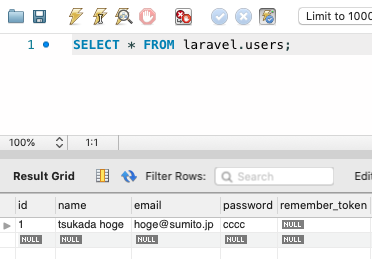
動作確認
データを確認すると無事投入された

sample
以下のようにデータを投入する場合は、
“` app\User.php “` 配下のModele クラスを編集する必要はない。
$ php artisan tinker
Psy Shell v0.9.12 (PHP 7.2.25 — cli) by Justin Hileman
>>> $post = new App\Post();
=> App\Post {#2894}
>>> $post->title = 'title hogehoge';
=> "title hogehoge"
>>> $post->body = 'body hogehoge';
=> "body hogehoge"
>>> $post->save();
=> true
>>>
データを確認したい場合
“` App\Post::all(); “`
PostはMODEL名
>>> App\Post::all();
=> Illuminate\Database\Eloquent\Collection {#2903
all: [
App\Post {#2904
id: 1,
title: "title 1",
body: "body 1",
created_at: "2019-12-09 15:02:27",
updated_at: "2019-12-09 15:02:27",
},
App\Post {#2905
id: 2,
title: "hogehoge",
body: "body hogehoge",
created_at: "2019-12-09 15:04:21",
updated_at: "2019-12-09 15:04:21",
},
],
}
>>>
以下のように投入する場合は、エラーが発生する
>>> App\Post::create(['title'=>'title 2', 'body'=>'body 2']);
Illuminate/Database/Eloquent/MassAssignmentException with message 'title'
>>>
この場合は、“` app\User.php “` 配下のModele クラスを編集することで、投入を許可する。
※ “` app\User.php “` を編集した後は、tinkerに入り直す必要がある。
$ php artisan tinker
Psy Shell v0.9.12 (PHP 7.2.25 — cli) by Justin Hileman
>>> App\Post::create(['title'=>'title 2', 'body'=>'body 2']);
=> App\Post {#2892
title: "title 2",
body: "body 2",
updated_at: "2019-12-09 15:11:31",
created_at: "2019-12-09 15:11:31",
id: 3,
}
>>>
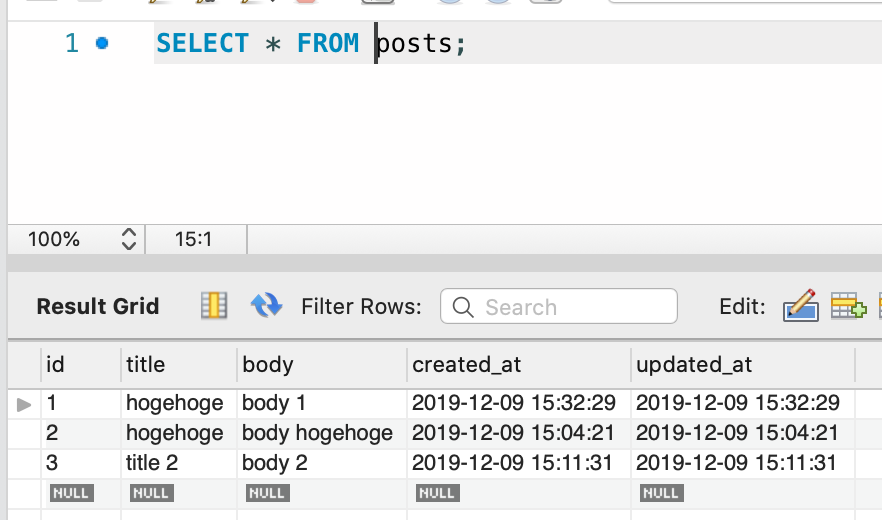
無事入力できた
>>> App\Post::all()->toArray();
=> [
[
"id" => 1,
"title" => "title 1",
"body" => "body 1",
"created_at" => "2019-12-09 15:02:27",
"updated_at" => "2019-12-09 15:02:27",
],
[
"id" => 2,
"title" => "hogehoge",
"body" => "body hogehoge",
"created_at" => "2019-12-09 15:04:21",
"updated_at" => "2019-12-09 15:04:21",
],
[
"id" => 3,
"title" => "title 2",
"body" => "body 2",
"created_at" => "2019-12-09 15:11:31",
"updated_at" => "2019-12-09 15:11:31",
],
]
>>>
条件付きのデータ取得
x件目のデータを取得
>>> App\Post::find(3)->toArray();
=> [
"id" => 3,
"title" => "title 2",
"body" => "body 2",
"created_at" => "2019-12-09 15:11:31",
"updated_at" => "2019-12-09 15:11:31",
]
>>>
whereを使ったデータ取得
>>> App\Post::where('id', '>', 2)->get()->toArray();
=> [
[
"id" => 3,
"title" => "title 2",
"body" => "body 2",
"created_at" => "2019-12-09 15:11:31",
"updated_at" => "2019-12-09 15:11:31",
],
]
>>>
orderByを用いた並び替え
>>> App\Post::where('id', '>' , '1')->orderBy('created_at', 'desc')->get()->toArray();
=> [
[
"id" => 3,
"title" => "title 2",
"body" => "body 2",
"created_at" => "2019-12-09 15:11:31",
"updated_at" => "2019-12-09 15:11:31",
],
[
"id" => 2,
"title" => "hogehoge",
"body" => "body hogehoge",
"created_at" => "2019-12-09 15:04:21",
"updated_at" => "2019-12-09 15:04:21",
],
]
>>>
SQLのlimit
>>> App\Post::where('id', '>' , '1')->get()->take(1)->toArray();
=> [
[
"id" => 2,
"title" => "hogehoge",
"body" => "body hogehoge",
"created_at" => "2019-12-09 15:04:21",
"updated_at" => "2019-12-09 15:04:21",
],
]
>>>
laravel の実践向け書籍



![]()