vue.js のデータバインディングの仕組みを紹介。
HTML
<script src="https://unpkg.com/vue@3.1.5"></script>
<div id="app">
<p>
<input type="text" v-model="message">
</p>
<p>
{{ message }}
</p>
</div>
js
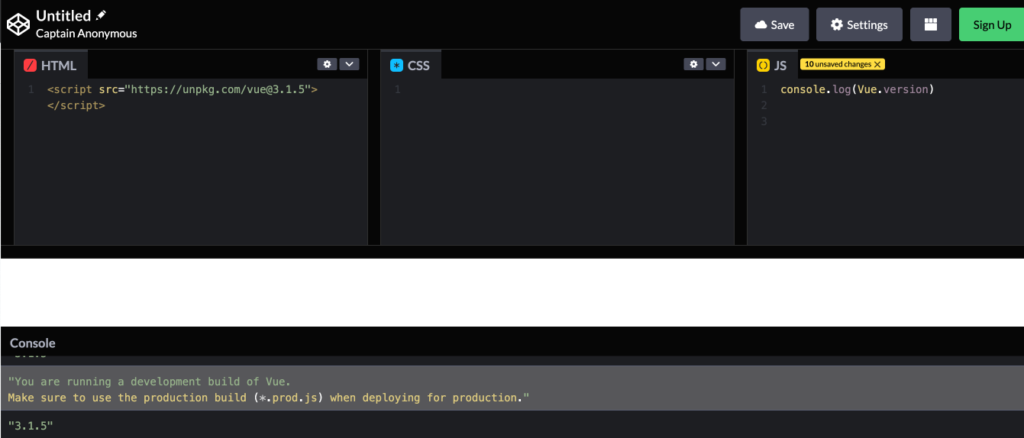
console.log(Vue.version)
const app = Vue.createApp({
data: () => ({
message: "hello"
})
})
app.mount('#app')


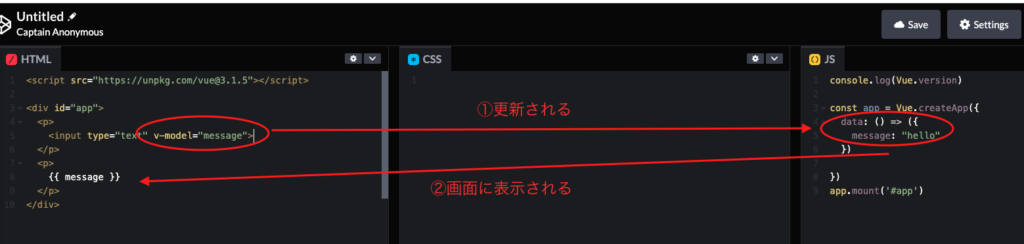
テキストボックスを変更すると、js の message が変更され、html に反映される