Docker のベースイメージを Centos から Debian に変更し、
yum install していたところを、
apt-get install に雑に変更したら gcc-c+ がないよというエラーが陥った。
原因は Debian ではこのパッケージ名で存在していないから。
以下のように変更することで対処可能
apt-get install g++
また、c++ と、g++ の違いについては以下のページを参照
Docker のベースイメージを Centos から Debian に変更し、
yum install していたところを、
apt-get install に雑に変更したら gcc-c+ がないよというエラーが陥った。
原因は Debian ではこのパッケージ名で存在していないから。
以下のように変更することで対処可能
apt-get install g++
また、c++ と、g++ の違いについては以下のページを参照
生成したファイルの文字コードを確認したいケースがある。
file コマンドを用いて確認することが可能
file --mime /tmp/xxx/csv
結果は以下の通り
$ file --mime /tmp/xxx/csv
/tmp/xxx/csv: text/csv; charset=utf-8
utf-8 であることを確認
以下のように pandas dataframe をcsv に変換すると
df.to_csv(f'/tmp/{output}', mode='w', encoding='utf-8')
先頭に,(カンマ)が入ってしまう
,TITLE,NUMBER,xxx
hoge,1,xxx
この対処法として
index=False
を追加することによって回避が可能
df.to_csv(f'/tmp/{output}', mode='w', encoding='utf-8', index=False)
結果は以下の通り
TITLE,NUMBER,xxx
hoge,1,xxx
先頭の,(カンマ)が取り除かれた状態で csv が生成された。
シェルで jq コマンドで変数を渡す際、jq コマンドで シングルクォート が使われているために期待通り変数を渡すことができない。
今回は jq コマンドのシングルクォート内に変数を渡す方法を紹介。
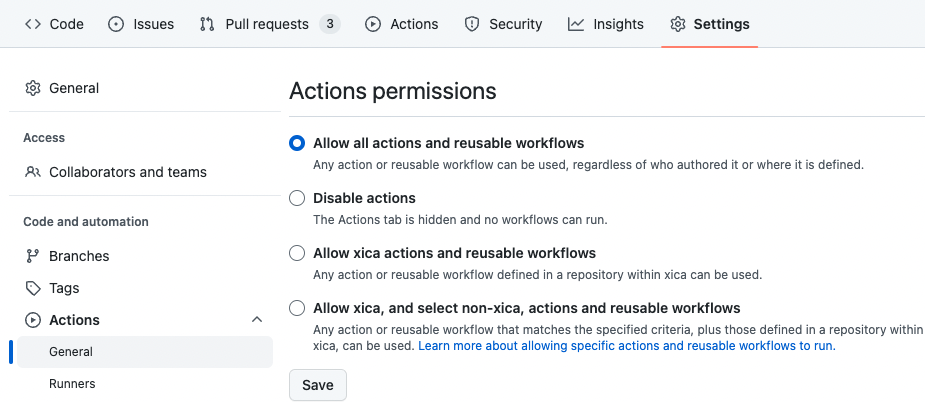
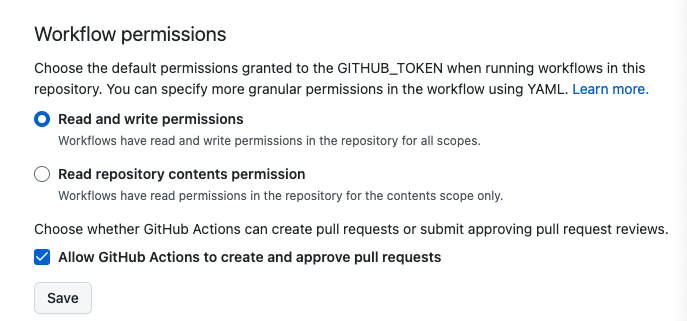
(さらに…)repository の settings を変更する

デフォルトで
Read repository contents permission
になっているが、
Read and write permissions
に変更して Save する

今後もつかそうなのでメモ
aws ecr describe-images --repository-name $REPOSITORY --query "reverse(sort_by(imageDetails[*], &imagePushedAt))" | jq '.[] | select(.imagePushedAt > "2022-12-01T00:00:00+09:00")'
REPOSITORY に pushされた image を取得することができる
よく使うので tips として書き留めておく。
以下のコマンドで取得可能
aws ecr describe-repositories --output json | jq -re ".repositories[].repositoryName"
結果は、ECR のリポジトリが表示される
ecr-test-repo1
ecr-test-repo2
概要
sharepoint に 大容量(1G)のファイルをアップロードする方法を紹介
CURL コマンドでやると、以下の記事で紹介のあるように認証周りに骨が折れる。
そこで、認証周りを包括しつつ非常に簡単にアップロードできるライブラリを紹介。
pip install Office365-REST-Python-Client
以下のコードはサンプルとしてユーザー認証をしている。
アプリケーションを登録して利用することが望ましい。
sharepoint_url と、UserCredential の部分を適宜修正することでそのまま利用可能。
from office365.runtime.auth.user_credential import UserCredential
from office365.sharepoint.client_context import ClientContext
from office365.sharepoint.files.creation_information import FileCreationInformation
import os
def get_sharepoint_context_using_user():
sharepoint_url = 'https://xxxxxxxxxx.sharepoint.com/sites/upload-test'
user_credentials = UserCredential('xxxxxxxxxx@sumito.jp', 'password')
ctx = ClientContext(sharepoint_url).with_credentials(user_credentials)
return ctx
def create_sharepoint_directory(dir_name: str):
"""
Creates a folder in the sharepoint directory.
"""
if dir_name:
ctx = get_sharepoint_context_using_user()
result = ctx.web.folders.add(f'Shared Documents/{dir_name}').execute_query()
if result:
# documents is titled as Shared Documents for relative URL in SP
relative_url = f'Shared Documents/{dir_name}'
return relative_url
target_url = "/sites/upload-test/Shared Documents/test-tsukada-dir-hoge"
ctx = get_sharepoint_context_using_user()
target_folder = ctx.web.get_folder_by_server_relative_url(target_url)
size_chunk = 1000000
local_path = "1G.csv"
def print_upload_progress(offset):
file_size = os.path.getsize(local_path)
print("Uploaded '{0}' bytes from '{1}'...[{2}%]".format(offset, file_size, round(offset / file_size * 100, 2)))
create_sharepoint_directory('test-tsukada-dir-hoge')
with open(local_path, 'rb') as f:
uploaded_file = target_folder.files.create_upload_session(f, size_chunk,print_upload_progress).execute_query()

golangci-lint run ./...
実行時、
File is not `goimports`-ed with -local github.com/xxx/xxx (goimports)
というエラーが発生することがあったのでその対処法を紹介
(さらに…)何かと
[Y] Yes [A] Yes to All [N] No [L] No to All [S] Suspend [?] Help (default is "Y"):
と確認されることがあるが、 -Confirm:$false オプション を使うことでこの確認をスキップすることが可能だ
例えばデフォルトでは
Remove-DistributionGroup 'tsukada@sumito.jp' -BypassSecurityGroupManagerCheck
Confirm
Are you sure you want to perform this action?
Removing distribution group Identity:"tsukada@sumito.jp" will remove the Active Directory group object.
[Y] Yes [A] Yes to All [N] No [L] No to All [S] Suspend [?] Help (default is "Y"):
以下のようにすることで確認を飛ばして削除することが可能
Remove-DistributionGroup 'tsukada@sumito.jp' -BypassSecurityGroupManagerCheck -Confirm:$false