golangci-lint run ./...
実行時、
File is not `goimports`-ed with -local github.com/xxx/xxx (goimports)
というエラーが発生することがあったのでその対処法を紹介
(さらに…)
golangci-lint run ./...
実行時、
File is not `goimports`-ed with -local github.com/xxx/xxx (goimports)
というエラーが発生することがあったのでその対処法を紹介
(さらに…)何かと
[Y] Yes [A] Yes to All [N] No [L] No to All [S] Suspend [?] Help (default is "Y"):
と確認されることがあるが、 -Confirm:$false オプション を使うことでこの確認をスキップすることが可能だ
例えばデフォルトでは
Remove-DistributionGroup 'tsukada@sumito.jp' -BypassSecurityGroupManagerCheck
Confirm
Are you sure you want to perform this action?
Removing distribution group Identity:"tsukada@sumito.jp" will remove the Active Directory group object.
[Y] Yes [A] Yes to All [N] No [L] No to All [S] Suspend [?] Help (default is "Y"):
以下のようにすることで確認を飛ばして削除することが可能
Remove-DistributionGroup 'tsukada@sumito.jp' -BypassSecurityGroupManagerCheck -Confirm:$false
SA1019: "io/ioutil" has been deprecated since Go 1.16: As of Go 1.16
と引っかかるようになった場合の対処として、旧Version (左)で記載していた書き方を、現時点での推奨(右)に書き換える必要がある。
| 非推奨(deprecated) | 推奨 |
| ioutil.Discard | io.Discard |
| ioutil.NopCloser() | io.NopCloser() |
| ioutil.ReadAll() | io.ReadAll() |
| ioutil.ReadDir() | os.ReadDir() |
| ioutil.ReadFile() | os.ReadFile() |
| ioutil.TempDir() | os.MkdirTemp() |
| ioutil.TempFile() | os.CreateTemp() |
| ioutil.WriteFile() | os.WriteFile() |
参考情報
人にお願いしてシステムを作ってもらう事があるが、お願いした事と微妙に違うものができあがってしまう事があった。このような体験があってから、依頼の仕方が悪かったのかと仮説を立て本書を読むことにした。
さまざまなパターンがある事がわかった
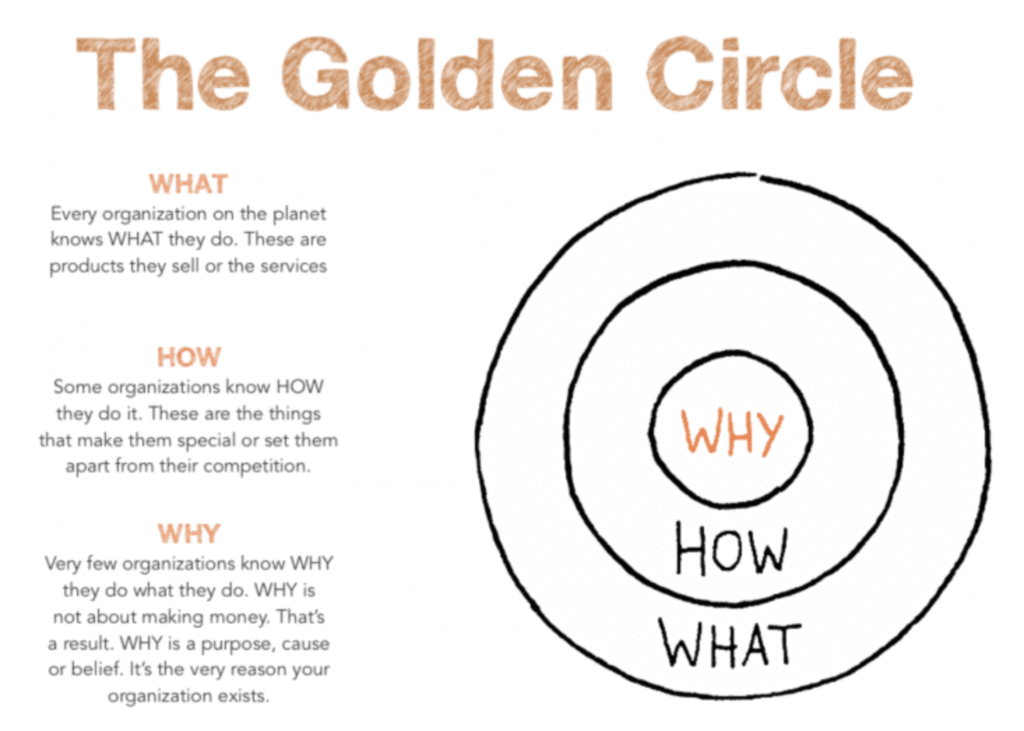
これの解決策として、Why -> How -> What の順番で考えよ
ということがあった。これは、The Golden Circle で有名なこの話と同じだ

https://www.smartinsights.com/digital-marketing-strategy/online-value-proposition/start-with-why-creating-a-value-proposition-with-the-golden-circle-model/
つまりは解きたいゴールを明らかにする。ゴールが明確でなければ稼働まで辿り着けない。
を明確にする。問題になるのは、現場が理解しない(できない)のではなく、各関係部署が共に目指せるプロジェクトゴールを明確にする必要がある。
プロジェクトが共有できてないと気づいた時には、手を止めて共有することが先決となる。
良いプロジェクトゴール作りにするためには
システム機能を具体化する前に「システムが変わったらどういう絵姿になっているか」という将来像を描く
業務フローを中心に書くのがポイント
要求定義、要件定義と同義。特に機能要求定義。
まずは言葉の整理
要求定義とは、「システムはこんな風であって欲しい」とシステムに求めることを明確にする作業
利害関係者の意見をまとめて、実現すること・実現しないことを揺るぎなく決めること
要件定義とはシステムを作る人が、システムに必要な性能や実装すべき機能などを明確にする作業
システム要求を作る上での障壁
必要な要求を見極め、納得と合意を得られる優先順位を決める
絞り込みには説得ずくめのコンセンサスが必要不可欠
システムを使いこなし業務を良くして利益を出さなければ構築する意味がない。
どれも大事に見える、比較できないということに陥りがち。
もっとミクロで観ていくと「今回のゴールに必要」「現場のITスキルだと使いこなせない」「先進的すぎて本当に実現できるのか」という項目も出てくる。
以下の3つの基準を、3段階評価する(あくまでも一例)
これらの基準は関係者を巻き込んで決める。自分達で基準を決めてもらうことで、プロジェクトの見方になってもらう。
本書は 400ページ弱ほどの本なので、ごっそり自分に最も関係しそうなところだけ雑にまとめるとこんな感じだ。
M2 mac に移行した後、今まで動いていたアプリケーションで以下のようなエラーが出るようになった
xcrun: error: unable to load libxcrun (dlopen(/Library/Developer/CommandLineTools/usr/lib/libxcrun.dylib, 0x0005): tried: '/Library/Developer/CommandLineTools/usr/lib/libxcrun.dylib' (mach-o file, but is an incompatible architecture (have 'x86_64', need 'arm64e'))).
原因は 今まで使っていたコマンドラインが intel版のまま移行されてしまったため、これが動かないためにエラーになってしまっているようだ。
対処法としては以下の通り
sudo mv /Library/Developer/CommandLineTools /tmp/.
上記コマンドでとりあえず退避
その後、再度実行すると、自動で ComamndLinetTools をインストールしてくる
xcode-select: note: no developer tools were found at '/Applications/Xcode.app', requesting install. Choose an option in the dialog to download the command line developer tools.
m1 mac で terraform を動かすと、
Error: rpc error: code = Unavailable desc = transport is closing
というエラーが出ることがある。
その際の対処法を紹介
以下の環境変数を追加するだけ
export GODEBUG=asyncpreemptoff=1
~/.zshrc などに追記するなど行う。
プ譜についての説明が後半を締めているが、その部分は割愛し、あくまでもプロジェクトの進行についてだけまとめる。
正解のない状況では正しく問いを立て、人々を方向づける技術が求められる
集団作業における混乱をおさめる
全体は計画的に進め、細部は試行錯誤で進める
言葉の認識を合わせる。ユビキタス言語を作ることなどその一例。
また、言葉の認識を合わせる方法として、
上記2点がとても重要であり、必ずどこかに誤解があるはずだと考えてコミュニケーションを取るのが重要になる。
以下3点を抑える
本書では上記の通り記載があったが、自分は上記に加えて2点必要ではないかと考える
予め話すべき内容は共有されており、想定外の事態への想像を促す場と捉える
以下の3点をアジェンダに入れるよう書いてある
アジェンダが全員が集まらないと意思決定できないものだけになることが理想
各工程の開始条件、終了条件が明確になっていること
コンテナが広く使われるようになり、
EC2 instanceは徐々に使わなくなってきたが、それでもEC2 instance を使っているところはまだまだ多い。
EC2 instance に接続するには ElasticIP を使ってssh を使うのが一般的だが、
ElasticIP は便利なために、長年運用している間に気がつけばだんだん増えていってしまいがちである。
踏み台サーバのような ssh しか使わないサーバであれば、極力 ElasticIP を使わずいけるようにしたい。
接続先のAWS EC2 側の設定と、接続元のMac に設定をまとめた。
sudo yum install -y https://s3.ap-northeast-1.amazonaws.com/amazon-ssm-ap-northeast-1/latest/linux_amd64/amazon-ssm-agent.rpm
ap-northeast-1 の場合は上記の通りだが、
他のリーションを使うことになれば上記よしなに変更する
EC2 インスタンスに Attach している IAM role に
SSM のロールを Attach する。
AmazonSSMManagedInstanceCore
という AWS管理のポリシーがあるので、これを Attach
直に aws コマンドをインストールしてもよいが、ローカル環境が汚れるのが嫌なので(これは完全に趣向性)
自分はaws コマンドを叩くと、aws cli のコンテナが動くようにしている。
公式のaws cli のコンテナは何のプラグインも入ってないプレーンな状態なので、
session-manager-plugin をインストールした。
vi Dockerfile
FROM amazon/aws-cli
RUN curl "https://s3.amazonaws.com/session-manager-downloads/plugin/latest/linux_64bit/session-manager-plugin.rpm" -o "session-manager-plugin.rpm" && \
yum install -y ./session-manager-plugin.rpm
docker image build -t ssm/aws-cli:latest .
.ssh/config に以下の通り設定を入れる
host bastion
User ec2-user
ProxyCommand sh -c "docker run --rm -i -v ~/.aws:/root/.aws -v $(pwd):/aws --env AWS_PAGER="" ssm/aws-cli ssm --profile staging start-session --target i-08afxxxxxxxxxx --document-name AWS-StartSSHSession --parameters 'portNumber=%p'"
IdentityFile ~/.ssh/ec2-user
他のサーバに対して同様の設定をする際は
インスタンスID i-08afxxxxxxxxxx
や User, IdentityFileを変更すれば良い
また、今回は接続先が BT 環境のため --profile staging としたが、他の環境に接続する際はここを適宜変更する。
今まで ElasticIP を使って接続していたことと同様に接続できることを確認できた。
% ssh bastion
Last login: Mon May 9 10:31:34 2022 from localhost
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
[ec2-user@bastion ~]$
コードフォーマッターとしての Prettier (プリティア)をプロジェクトに組み込む方法を紹介。
また、2021 年に静的検証ツールとしての ESLintがPrettierが merge され、今までは別々にインストールする必要があったが、 Prettier のみインストールすればよくなった。
“prettier/@typescript-eslint” has been merged into “prettier” in eslint-config-prettier 8.0.0. See: https://github.com/prettier/eslint-config-prettier/blob/main/CHANGELOG.md#version-800-2021-02-21
インストール方法は以下の通り
npm install -D prettier eslint-config-prettier eslint-plugin-prettier
npm init @eslint/config
Ok to proceed? (y) y
✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · none
✔ Does your project use TypeScript? · No / Yes
✔ Where does your code run? · browser
✔ What format do you want your config file to be in? · JavaScript
The config that you've selected requires the following dependencies:
@typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
✔ Would you like to install them now with npm? · No / Yes
Installing @typescript-eslint/eslint-plugin@latest, @typescript-eslint/parser@latest
removed 7 packages, and audited 858 packages in 4s
47 packages are looking for funding
run `npm fund` for details
1 critical severity vulnerability
To address all issues, run:
npm audit fix
Run `npm audit` for details.
A config file was generated, but the config file itself may not follow your linting rules.
Successfully created .eslintrc.js file in /Users/sumito.tsukada/go/src/git.rarejob.com/rarejob-platform/account-web/aws/rjpf-student-account-web-alb-ecsc-ecr-cdeploy
プロジェクト直下に js を配置
vi .prettierrc.js
module.exports = {
singleQuote: true,
tabWidth: 4,
trailingComma: 'es5',
};
package.json を一部修正
"build": "tsc",
"watch": "tsc -w",
"test": "jest",
- "cdk": "cdk"
+ "cdk": "cdk",
+ "lint": "eslint --ext .ts ."
},
"devDependencies": {
"@aws-cdk/assertions": "1.135.0",
警告
npm run lint
> sample@0.1.0 lint
> eslint --ext .ts .
sample.test.ts
1:20 warning 'Match' is defined but never used @typescript-eslint/no-unused-vars
✖ 1 problem (0 errors, 1 warning)
cdk init コマンドによりはじめることができる
cdk init sample-app --language=typescript
出力結果は以下の通り
% cdk init sample-app --language=typescript
Applying project template sample-app for typescript
# Welcome to your CDK TypeScript project!
You should explore the contents of this project. It demonstrates a CDK app with an instance of a stack (`RjpfStudentAccountWebAlbEcscEcrCdeployStack`)
which contains an Amazon SQS queue that is subscribed to an Amazon SNS topic.
The `cdk.json` file tells the CDK Toolkit how to execute your app.
## Tutorial
See [this useful workshop](https://cdkworkshop.com/20-typescript.html) on working with the AWS CDK for Typescript projects.
## Useful commands
* `npm run build` compile typescript to js
* `npm run watch` watch for changes and compile
* `npm run test` perform the jest unit tests
* `cdk deploy` deploy this stack to your default AWS account/region
* `cdk diff` compare deployed stack with current state
* `cdk synth` emits the synthesized CloudFormation template
Executing npm install...
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated sane@4.1.0: some dependency vulnerabilities fixed, support for node < 10 dropped, and newer ECMAScript syntax/features added
✅ All done!
上記は sample-app としたことで、作成されたファイル群にサンプルコードを入れることができるが、
cdk init app --language=typescript
にすれば空の CDK アプリケーションを作成することができ、
cdk init lib --language=typescript
と指定すれば Constructライブラリを生成することができる。こちらのコマンドは TypeScript のみ対応しているようだ。