直感的に Webページを作る NoCodeツールです。
Product Huntで、2021年9月9日週のランキングで1位を獲得しています。
日本語で詳しい説明はtakuya hayashiさんがされているので、詳細はそちらをご覧ください。
https://note.com/woods0918/n/n7d6364519146
さまざまな NoCode ツールは発表されていますが、upflowy はどのような特徴をもっているのか実際に触って調べてみましたので完結にまとめました。
ユーザー登録

これ自体は他のWebサービス同様、ポチポチと済ませます。
使い方
navi が教えてくれます。現在は日本語対応していません。

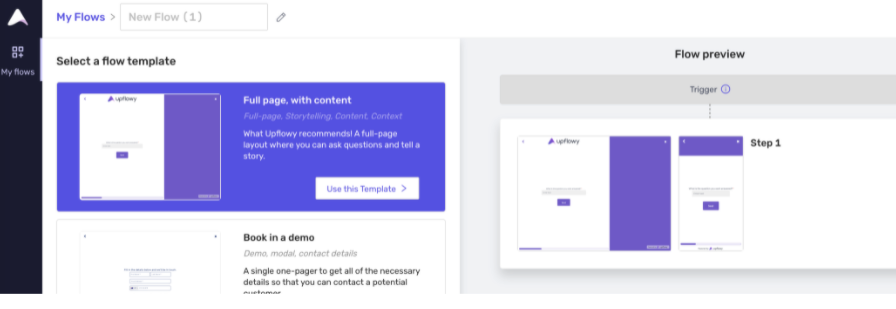
いくつかのテンプレートは用意されていて、自由に選ぶことができます。

使ってみた
無料アカウントではDB 接続ができません。
そのため、ログイン画面で入力されたID/PW を IF 文でただの文字列として判断し、照合できたらログイン後のページを出すためだけの画面をつくりました。もちろん、ログイントークンとかもなにもないただの判定するだけのページです。
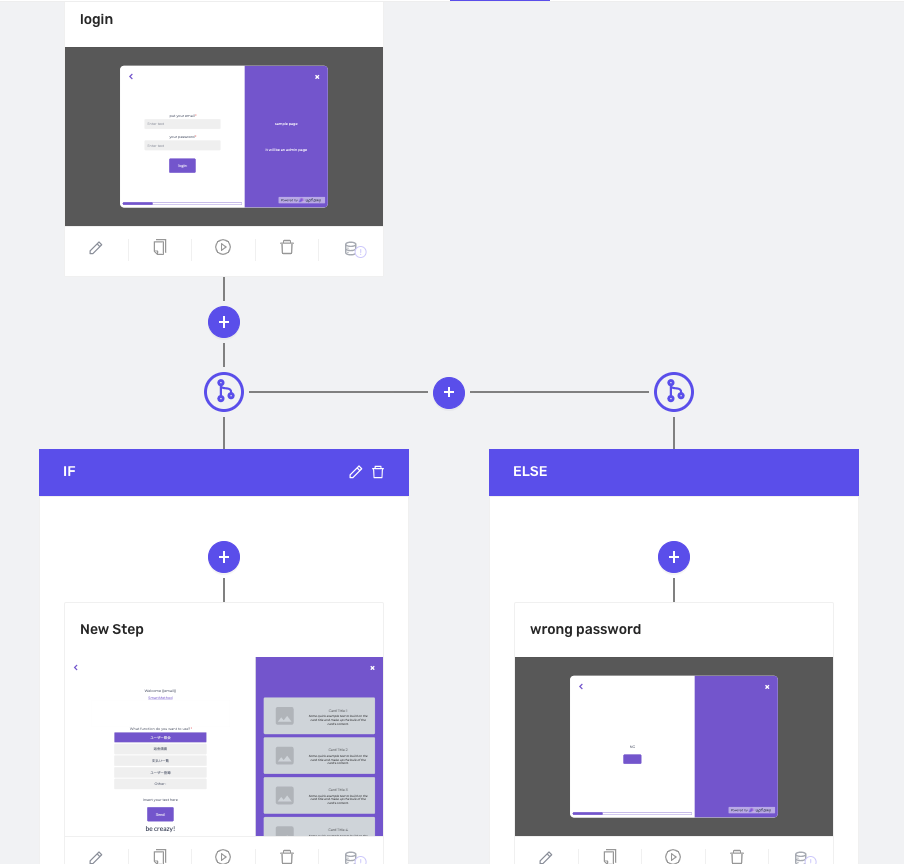
サンプルで作ったフローは以下の通りです。

判定ロジックはこんな感じにしました。ただの判定です。

できたページが以下の通り
サンプルページを公開します。ご自由にいじってみてください。
https://my.upflowy.com/sqr-tsukada-test
ID/PW は以下の通り
test@sumito.jp
password
所感
現在は最低限の機能のみに絞られていて、上記ページの作成だけであれば学習時間込みでも 30分で作れました。
実際の運用を考える
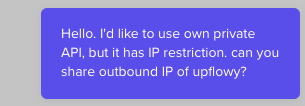
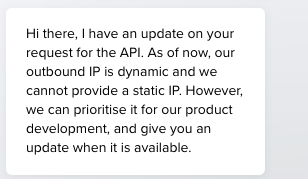
アウトバウンドIP 固定化できない
?
これについてはどこにも記載がないので、直接聞いてみた。


どうやら現時点では upflowy からのアウトバウンドIP を限定することができず、API 側で IP 制限がかかっている場合ひっかかってしまいそうです。
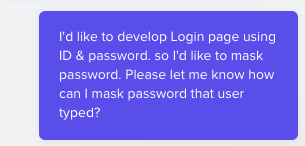
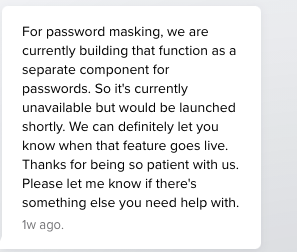
ログインページを作ることできる?
パスワード入力画面は、パスワードがそのまま画面に表示されるのではなく、せめてアスタリスクなどでマスキングされた状態で画面に表示して欲しい。
いじってみたところそれができなそうだったので、直接聞いてみました。


こちらは現在開発中の機能で、現在使えないようです。
使ってみて思ったこと
アンケート画面を作ったり、Mock を作ったりという利用では十分使えるのではないかと思いました。
しかし、Webページを作るにはまだまだ機能が不十分という印象を感じです。
アップデートの予定はある様なので、今後に期待したいと思います。

