tl;dr;
極限まで削り、ただtextを受け取りDBに格納するだけの処理。
laravelでシンプルなformを作りMySQLに保存した。(ただの備忘録)
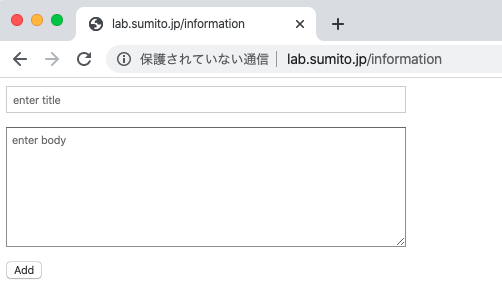
view(入力画面)

ソースは以下の通り。
<head>
<meta charset="utf-8">
<!-- css をあてる際は以下のようにcssを読み込む-->
<link rel="stylesheet" href="/css/style.css">
</head>
<form method="post" action="{{ url('/add') }}">
{{ csrf_field() }}
<p>
<input type="text" name="title" placeholder="enter title">
</p>
<p>
<textarea name="body" placeholder="enter body"></textarea>
</p>
<p>
<input type="submit" value="Add">
</p>
</form>
読み込むcss。今回は以下のようにした。
input[type="text"], textarea {
box-sizing: border-box;
width: 500px;
padding: 5px;
}
textarea {
height: 100px;
}
router
view(入力画面)と、そこからsubmitする宛先(post)を以下の通り設定した。
両方とも PostsController クラスを呼び、それぞれのメソッドを紐付けるようにした。
<?php
Route::get('/information', 'PostsController@create');
Route::post('/add', 'PostsController@add');
Model
データベースに保存するハコ。
`protected fillable` として、DBへ保存できるようにした。
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
//
protected $fillable = ['title', 'body'];
}
Controllers
クライアントからの Post は request 型で送られてくる。
そのため、それぞれ適宜抜き出し、Modelに入れ、`save()` することでDBへ保存されるようにした。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
class PostsController extends Controller
{
public function create() {
return view('information.create');
}
// request型で送られてくる
public function add(Request $request) {
$post = new Post();
$post->title = $request->title;
$post->body = $request->body;
$post->save();
return redirect('/information');
}
}
以上。
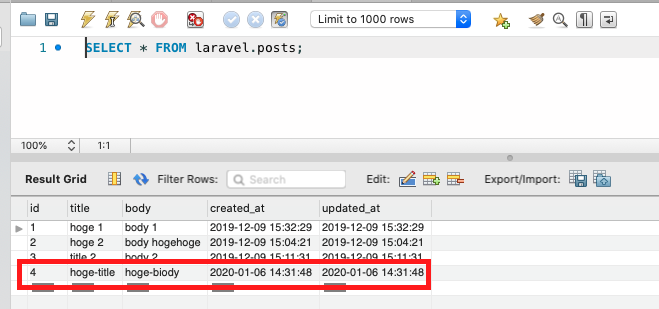
動作確認
無事登録が完了