tl;dr;
Cloud Storageにuploadされると、イベントフックでCloud functionsが実行されサムネイル作成処理が走る処理を作った。
事前準備
gcloudコマンドのインストール。既に設定済ならスキップを。
https://cloud.google.com/storage/docs/gsutil_install?hl=ja
バケットの作成。今回は変換対象、変換後の格納先を作成。
export YOUR_INPUT_BUCKET_NAME=tsukada-input gsutil mb gs://$YOUR_INPUT_BUCKET_NAME export YOUR_OUTPUT_BUCKET_NAME=tsukada-output gsutil mb gs://$YOUR_OUTPUT_BUCKET_NAME
deploy
sample productをダウンロード。deploy。
mkdir project cd project git clone https://github.com/GitSumito/cloudfunctions-imagemagick-on-gcp cd cloudfunctions-imagemagick-on-gcp # deploy gcloud functions deploy ImageConvert --runtime go111 --trigger-bucket $YOUR_INPUT_BUCKET_NAME --set-env-vars THUMBNAILED=$YOUR_OUTPUT_BUCKET_NAME
`gcloud functions deploy`の後ろは、実行する関数名を入力する。
また、引数として `(ctx context.Context, e GCSEvent)` を受け付ける必要があるので注意。
Cloud Functionsのコマンドでは予め`–trigger-bucket`というオプションが用意されていて、任意のバケットを指定すれば簡単にイベント処理を紐付けることができる。便利。
deployコマンドを実行すると
` Deploying function (may take a while – up to 2 minutes)…⠼ `
と表示され、しばらく待つ。
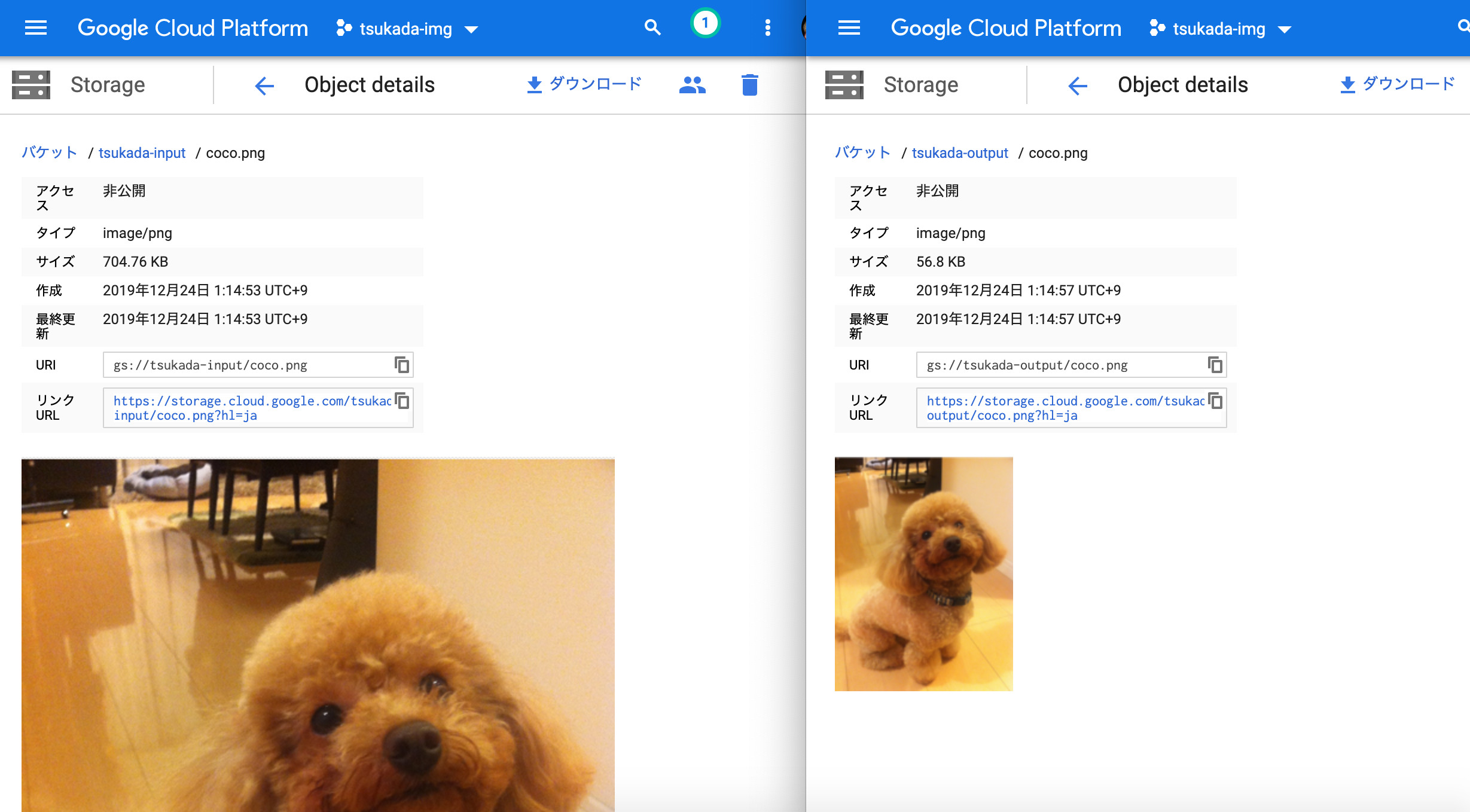
result

左がアップロードしたオリジナルの画像。
右側がEventを検知して、Cloud Functionsが実行され、サムネイル作成された画像。
使ってみると非常に簡単にイベント駆動処理を作ることができた。使い方次第では活躍しそう。