はじめに
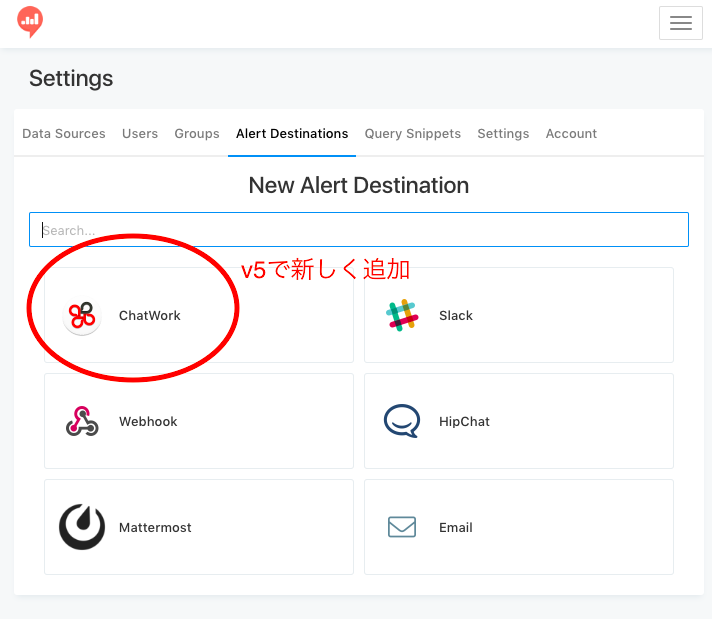
redash v5のベータ版がお披露目された。注目の機能の一つ、AleartがChatWorkにも飛ばせるようになった。
しかし
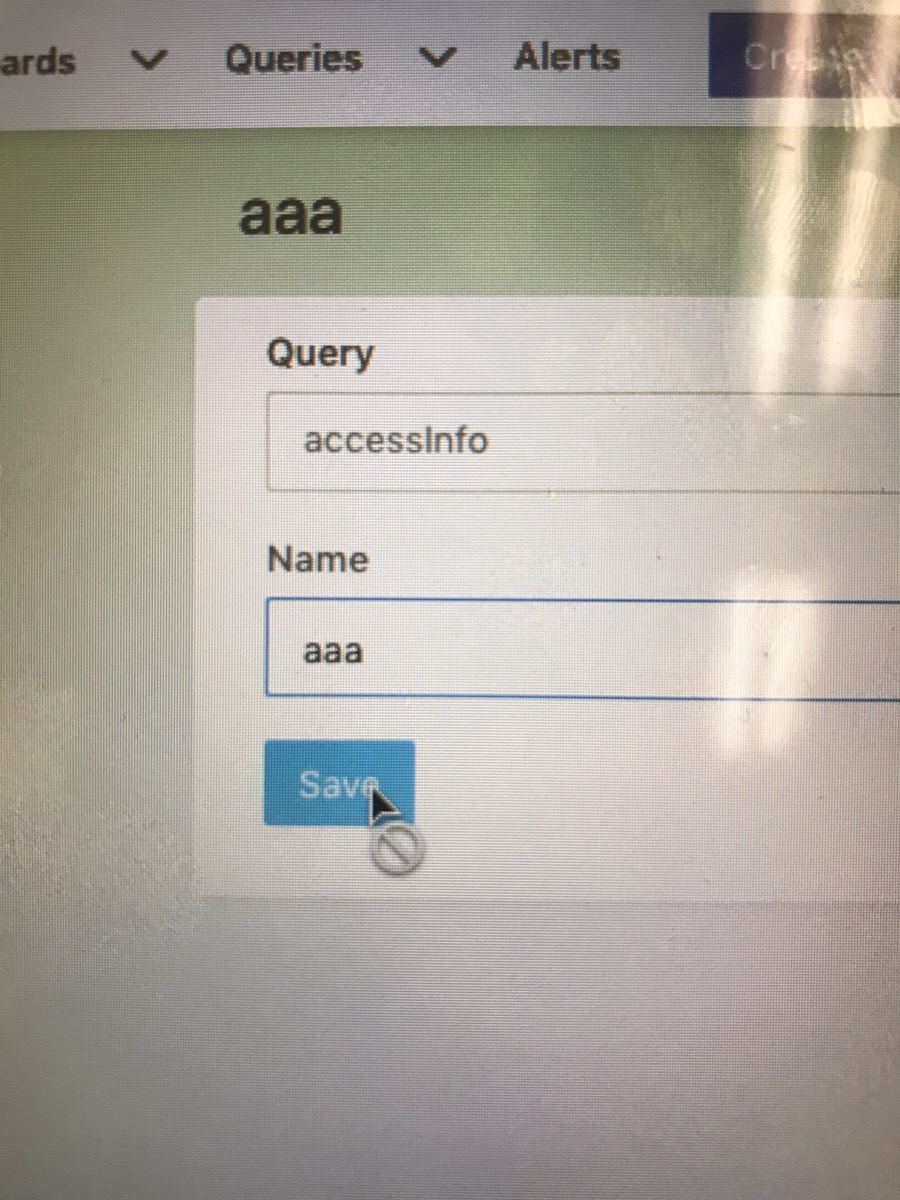
バグなのだろうか、登録しようとしても有効化しようとしてもSaveが押せない。JavaScript側で制御していて、その制御がおかしいようだ。ベータ版なのでこのような問題もあるのだろう

対処
pull requestを投げて解決した。
と言えればかっこいいが、今回はクライアント(私のブラウザ)のJavaScriptをいじり、無理やり制御を解除した
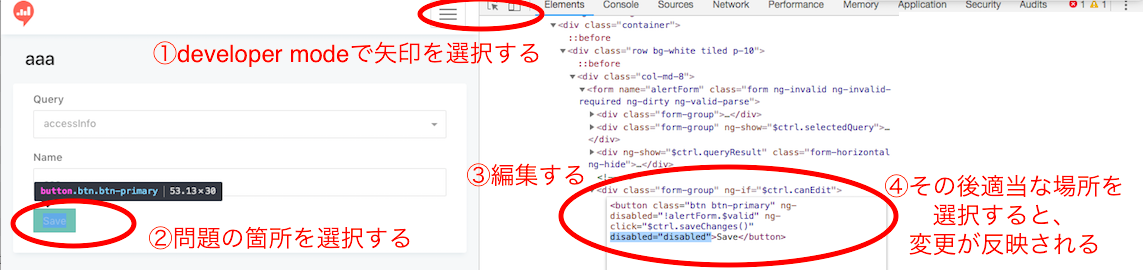
JavaScriptの制御をユーザー側で変更する
Chromeのdeveloper modeを使う
Macであれば[ Option + command + i ]
手順は以下の通り

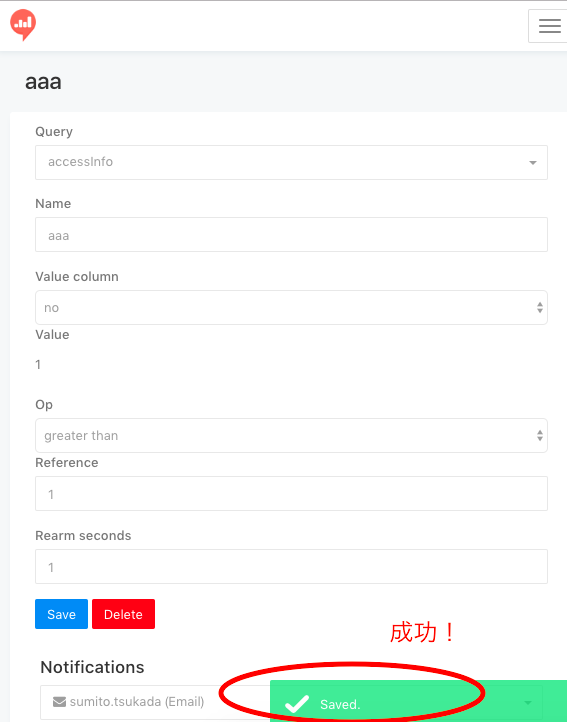
その後、Saveボタンは無事押すことができるようになり、保存も成功した


設定したアラートも文字登録された。

